德萨阿

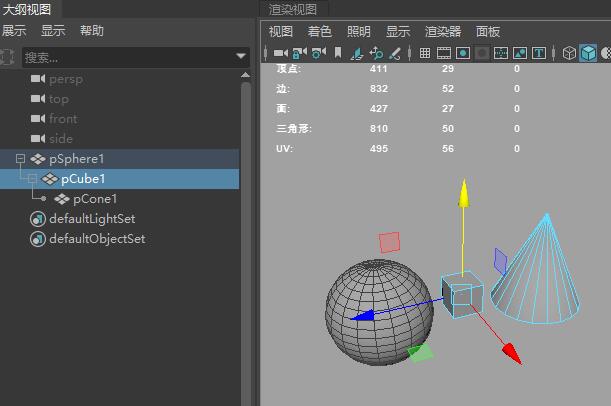
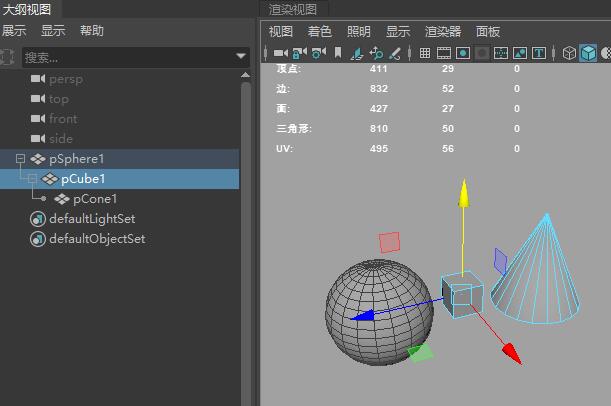
除了大纲视图,有什么其他方法,能单独显示方块?
隐藏未选定——不要说,无效。
显示层——不要说,无效。不要看到图很简单一股脑觉得是很基础的问题,仔细看清楚.乐行时及
?阿萨德 ?阿萨德 w
加左键还是右键来着的有个轴方向
德萨阿
?及时行乐. ?及时行乐. 谢谢,不过不是这个意思 ,但已解决,
生涤
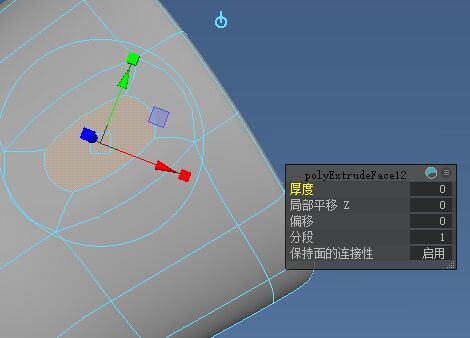
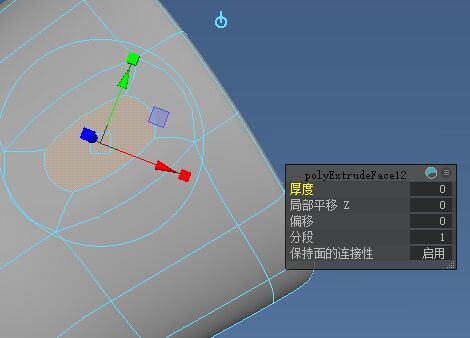
 为什么挤出变形了?
为什么挤出变形了?德萨阿

有什么方法,能单独显示方块?
隐藏未选定——不要说,无效。
显示层——不要说,无效。
不要看到图很简单一股脑觉得是很基础的问题,仔细看清楚gnaLnrevyW
按h?
选中对象按h试试,取消就shift+h
德萨阿
?花sakey ?花sakey 这么说还可以用手遮住屏幕上旁边的那两个
生涤
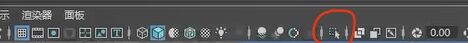
 按这个键试一下
按这个键试一下德萨阿
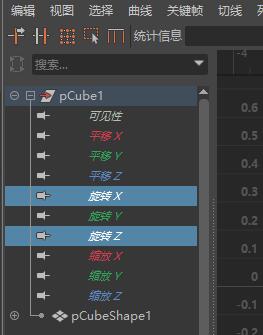
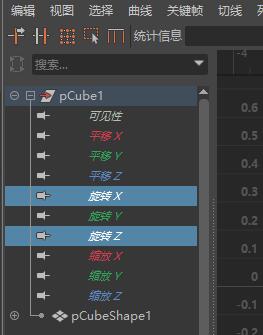
,,,,,,,,,,,,,,,,,,,,,,,, 有办法单独把这两个通道放到某个收藏夹里吗,类似像打包打组一样
有办法单独把这两个通道放到某个收藏夹里吗,类似像打包打组一样 "のylenol
 谁知道这种布料怎么样做呀
谁知道这种布料怎么样做呀
)우상윤(恩罗
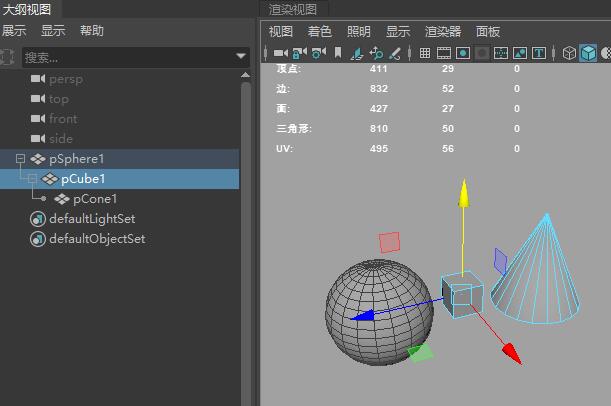
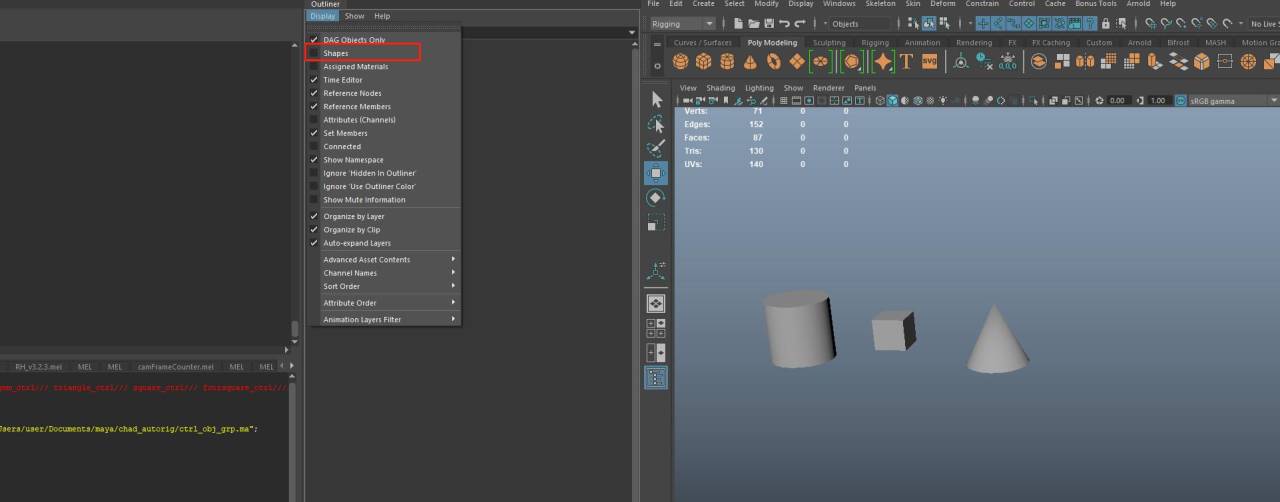
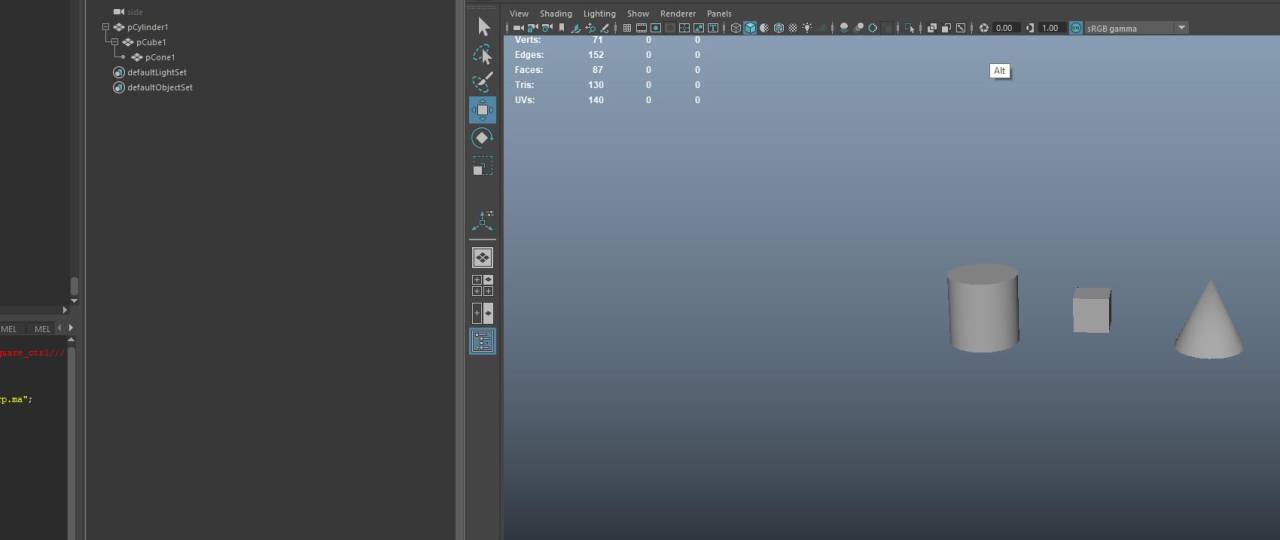
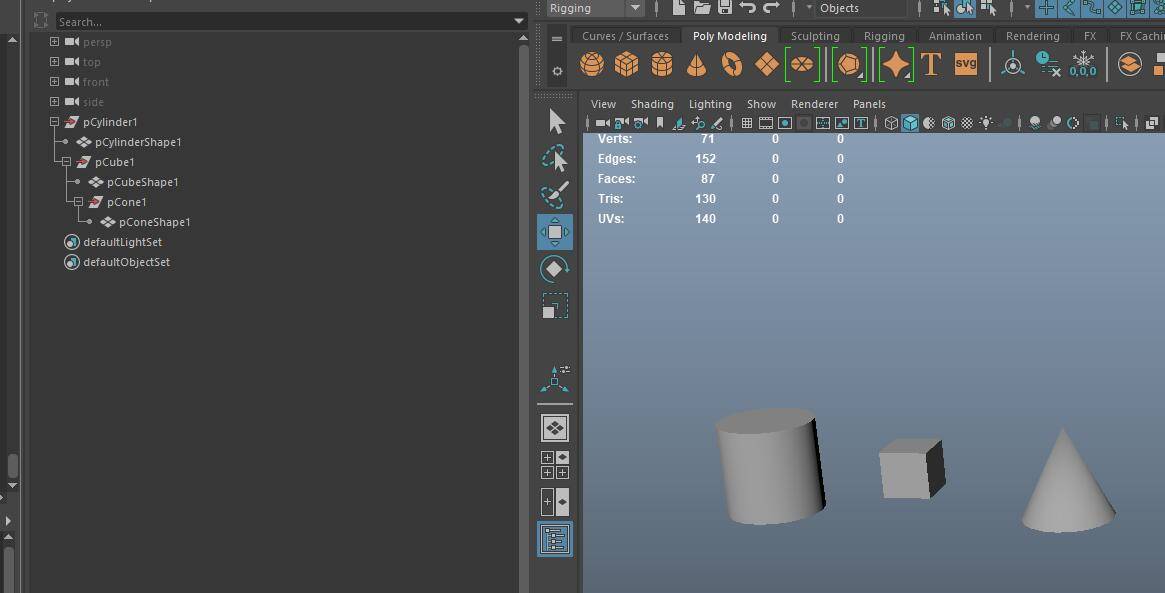
?阿萨德 你可以把球和圆锥的shape 节点关掉就可以单独显示方块 那样的话父子关系和组是不受影响的
德萨阿
!!真的吗?我先去试试,谢谢巨佬 ?罗恩(윤상우)
德萨阿
不好意思问下,你说的关闭节点,具体指的是??罗恩(윤상우)
德萨阿
 哦哦,,,麻烦了,,,
哦哦,,,麻烦了,,,)우상윤(恩罗
没事儿 可能会有点慢 这会刚起来 开的电脑得花点时间
德萨阿
我本来想靠我自己的能力关闭,,但找了半天还是没有找到,,
好的不急
)우상윤(恩罗
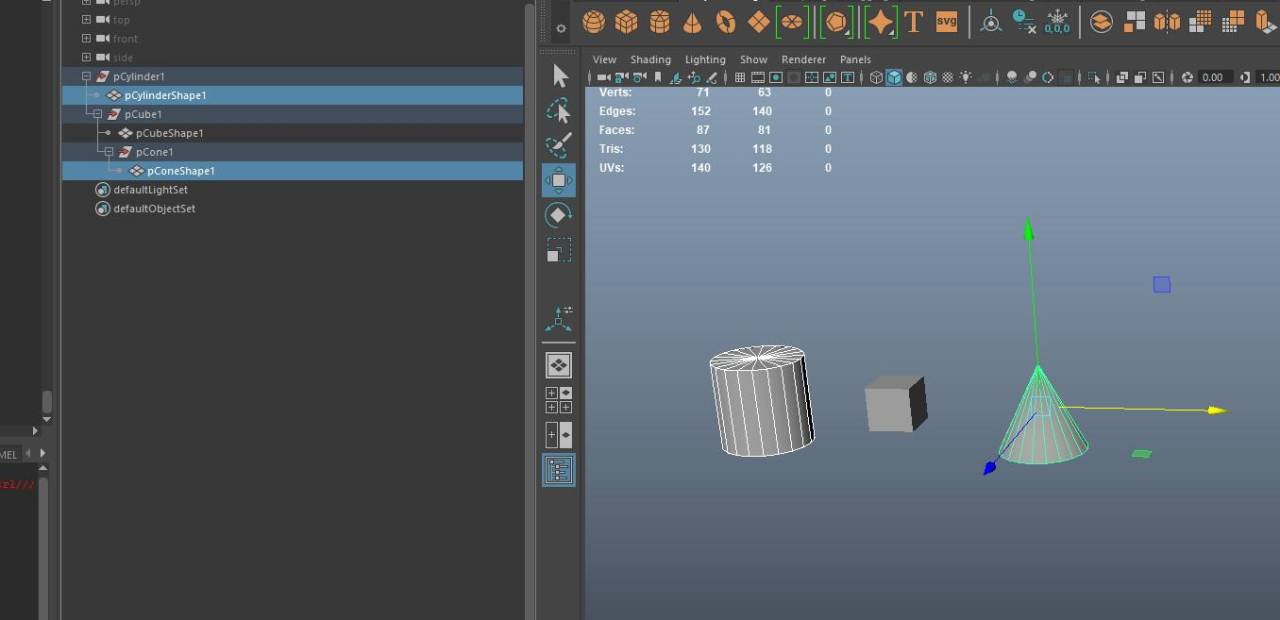
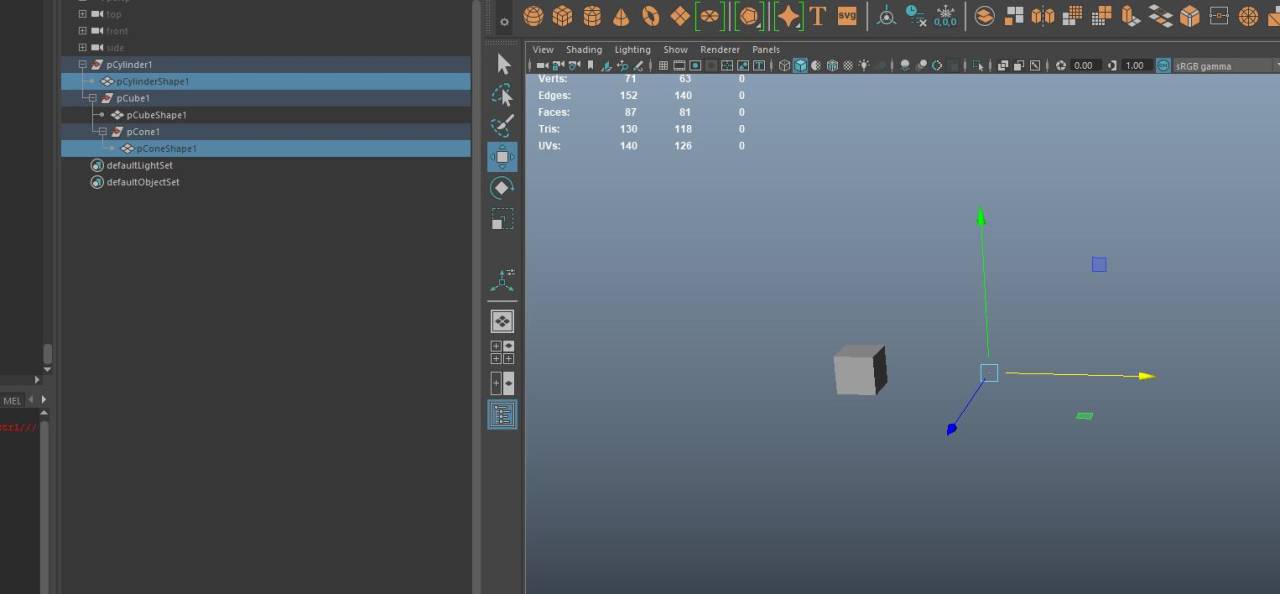
简单的来说一个模型是由她的形状节点来控制的 如果你把形状节点关闭那这个物体你没有隐藏也会看不到它
德萨阿
?罗恩(윤상우) ?罗恩(윤상우) OK, 一看就是佬司机,,,关键我从来没关闭过节点
)우상윤(恩罗
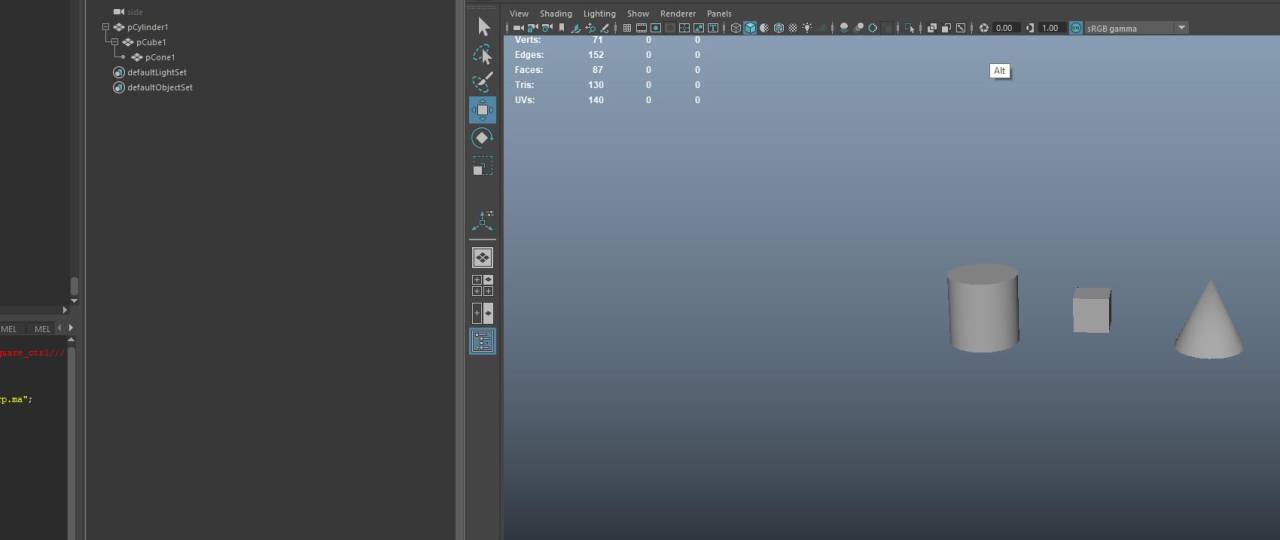
 你的模型是这样的结构吧 三个父子关系
你的模型是这样的结构吧 三个父子关系)우상윤(恩罗
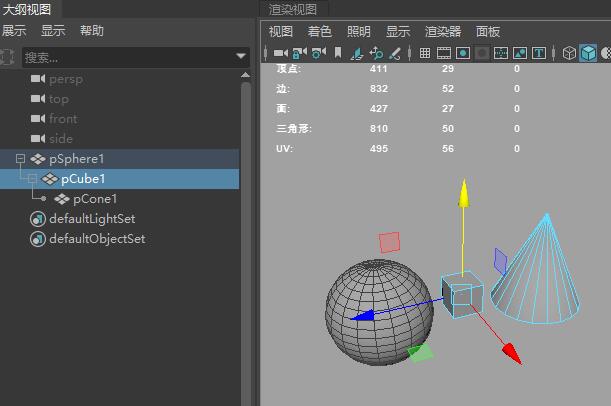
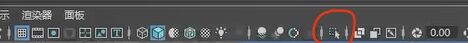
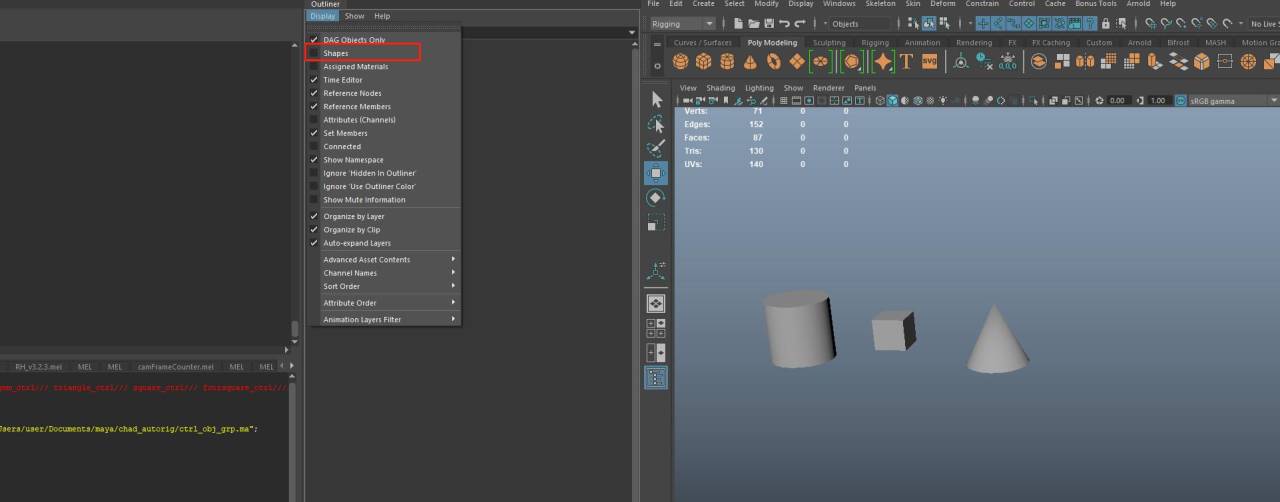
 先在大纲里打开这个选项这个是没打开之前的样子
先在大纲里打开这个选项这个是没打开之前的样子德萨阿
哦哦哦,原来如此,,层级结构记录在变换节点上,而形状节点没有父子依赖,!!懂了
巨佬受我一拜
)우상윤(恩罗
是的 所以你可以把你说的变换节点看作一个父 形状节点就是其中的子
)우상윤(恩罗
而这个方块就是另一个子 他们之间是没有影响的
至于英文版 是因为我一开始学就用的是英文版 那个年代还没有中文的 所以就一直。。。。。。。。。。。。。
德萨阿
这个绝对佬司机
 没有很多经验真研究几天也绝对搞不明白,,,感激不尽
没有很多经验真研究几天也绝对搞不明白,,,感激不尽 )우상윤(恩罗
其实还好 主要是平时做绑定 用的比较多
德萨阿
哦哦,好不容易遇到:),我再?个头痛了很久的问题
这两天一直在纠结
就是
稍等
)우상윤(恩罗
:)不敢当 要是我知道 一定尽力就好
德萨阿
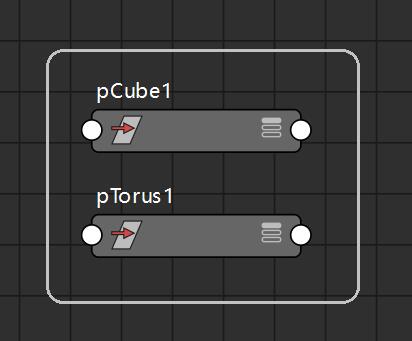
用一个框组织起来
有点像houdini里那种,不然节点编辑器里节点多了看着很乱
德萨阿
哦哦
这问题确实有点刁钻冷门,,也是我自己YY出来的
德萨阿
 对对,就那种好的
对对,就那种好的)우상윤(恩罗
这个可能是没有 这个我可以问问我们老师 他在autodesk
如果有的话我到时候告诉你
德萨阿
 谢谢:),,太牛逼了,,差距你如果方便的时候帮顺便问一句好了,,感谢,,
谢谢:),,太牛逼了,,差距你如果方便的时候帮顺便问一句好了,,感谢,,)우상윤(恩罗
没事儿 反正现在都在家工作 他应该也没啥事 我给他发邮件问问看
不过可能现在还没起床 老外周末都睡懒觉
德萨阿
没事没事,,不急,看你们方便顺便,

德萨阿
其实我是在想,有没有“操作便捷度”跟ctrl+1或shift+i差不多,但是“实现效果”跟你这个一样的方法因为如果场景物体很多大纲里感觉要筛选老半天 个人感觉,,也有懒的因素,,可能我太纠结了,,不过学习了
个人感觉,,也有懒的因素,,可能我太纠结了,,不过学习了







 有办法单独把这两个通道放到某个收藏夹里吗,类似像打包打组一样
有办法单独把这两个通道放到某个收藏夹里吗,类似像打包打组一样















 没有很多经验真研究几天也绝对搞不明白,,,
没有很多经验真研究几天也绝对搞不明白,,,
 别别别客气
别别别客气

 谢谢:),,太牛逼了,,差距
谢谢:),,太牛逼了,,差距



