哈哈哈
新增,如果有什么没填,提交失败,怎么保留以前填的?
我取文本框的值,报错提示为null
string name=request["txtname"].tostring().trim()
深圳--付
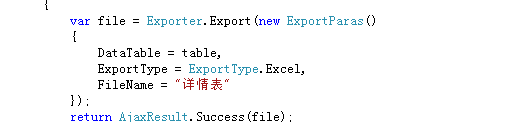
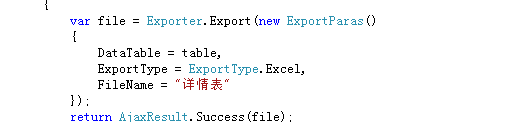
有做过大批量数据导出的朋友吗
这边导出几万数据要很久
深圳--付
我这里几万贼慢
IIS worker process 这个进程会消耗很大的cpu
深圳--付
这个是老系统
我目前也没啥好的思路
他是读取几万的数据到datatable 然后循环生成一个htmltable 在返回给客户端
@Miles @no color° 半透明 你两有啥好的思路
Fierce eagle
一次渲染完的话 差不多有几兆了吧
Miles
写这个东西的人
是个SB
鉴定完毕
只需要一个存储过程
生成一个datatable
调用一个插件
就可以了
Fierce eagle
光数据的话应该不大,但是渲染成html字节就大了
风轻云淡
在浏览器端生成不好吗
干嘛用服务商生成再返回
深圳--付
就是这里头疼
读取数据没问题 就是数据转存到excel这里满
Miles
 小呀嘛小伙子我是这么些的加了一个傻逼女我草
小呀嘛小伙子我是这么些的加了一个傻逼女我草Fierce eagle
你把这个生成物理文件保存在服务器上
Fierce eagle
客户要用的话直接让他去下载
深圳--付
生成物理文件也需要进行循环插入到excel
Fierce eagle
至少比这个稍微快点
提前生成好
深圳--付
npoi我用过 那时候是导入使用
导出性能好吗
哈哈哈
在前台取datarow["name"]值怎么写
Torres图图爸
大家好请教一个问题您在使用Ajax.BeginForm的时候有没有出现多次提交的问题? @using (Ajax.BeginForm("/AnalysisExcel", null, new AjaxOptions() { InsertionMode = InsertionMode.Replace, OnSuccess="alert();", UpdateTargetId = "mymy", HttpMethod = "Post" }, new { enctype = "multipart/form-data" }))
{
<h3>导入Excel</h3&get;
<hr&get;
<div class="row"&get;
<div class="col-xs-6"&get;
<div class="form-group"&get;
<input type="file" name="excel" id="input01"&get;
</div&get;
</div&get;
<div class="col-xs-2"&get;
<div class="form-group"&get;
<input type="submit" id="upload" class="btn btn-primary" value="上传"/&get;
</div&get;
</div&get;
</div&get;
}
<div id="mymy"&get;</div&get;第一次提交一次 第二次点击就提交两次
星星点灯
这个方法确定可以上传嘛?
我的必须换html.beginform才行
后台取request.files.count是0