【吐槽】坏蛋学兵法
有个程序,需要用到50多张图片,实际运行的时候需要每次随机显示5张,发现只要随机到的图片不一样,打开就会慢。 现在想要把这些图片综合到一张大图上,然后页面加载的时候把这张大图加载了,然后从大图上读需要的小图,请问应该怎么实现啊?
【吐槽】눈_눈(好友就在你身后)
 后台随机生成sprint图传啊
后台随机生成sprint图传啊【吐槽】坏蛋学兵法
我的图片是固定的,我现在是想让 前台把所有的图片综合到一张大图中,然后我根据后台反馈的结果,从大图中取应该显示的图片
【吐槽】눈_눈(好友就在你身后)
--你让前台组合用户不一样要下载全部图片?
【吐槽】坏蛋学兵法
用户只要打开这个页面,这50张图片就都有可能要用到
【吐槽】눈_눈(好友就在你身后)
这应该是后台根据随机组合一张大图传个前端
不能这样干啊--流量不是钱啊
【吐槽】坏蛋学兵法
。。。
后台每次取到这5张图片 组合一张,然后传给前段?
【吐槽】눈_눈(好友就在你身后)
图片存数据库的吧,每次随机取5张组合好生成一张新图传给前端
就相当于传一张图
然后其他图片懒加载
【吐槽】坏蛋学兵法
懒加载不是不支持新的浏览器吗?
我的程序都是在手机端运行的
【吐槽】눈_눈(好友就在你身后)
 谁告诉你不支持的
谁告诉你不支持的【吐槽】坏蛋学兵法
没用过懒加载。。。网上这样说的。
【吐槽】坏蛋学兵法
应该怎么用? 我的程序现在已经写完了,还能集成进来吗
【吐槽】눈_눈(好友就在你身后)
可以,你引入JQ了吗
【吐槽】坏蛋学兵法
懒加载的意思就是 我指定图片,页面打开的时候全部加载一下吗?
【吐槽】눈_눈(好友就在你身后)
只加载当前视窗内的图片
当用户下滚的时候再加载下面的
【吐槽】눈_눈(好友就在你身后)
不是吧一屏展示50张?
【吐槽】坏蛋学兵法
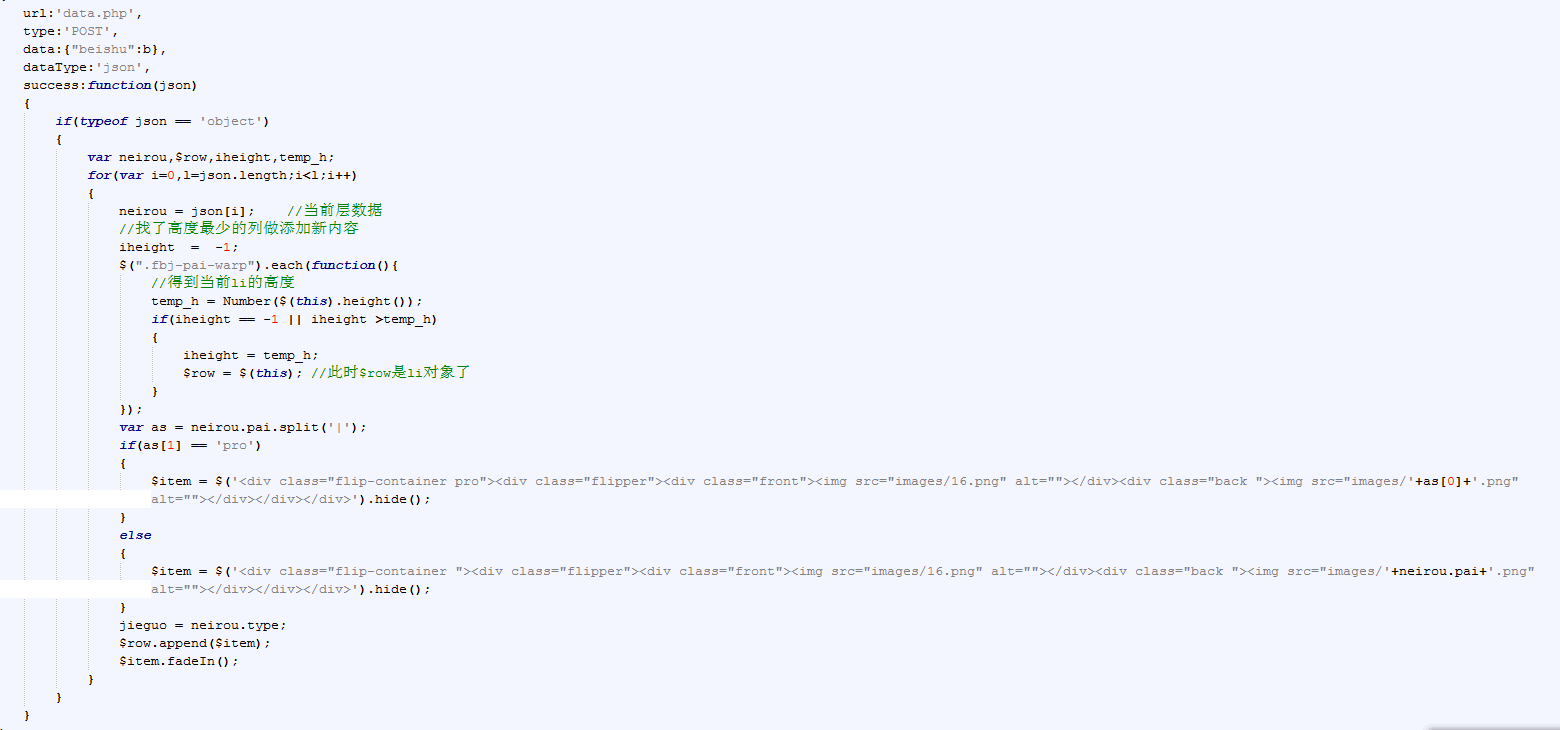
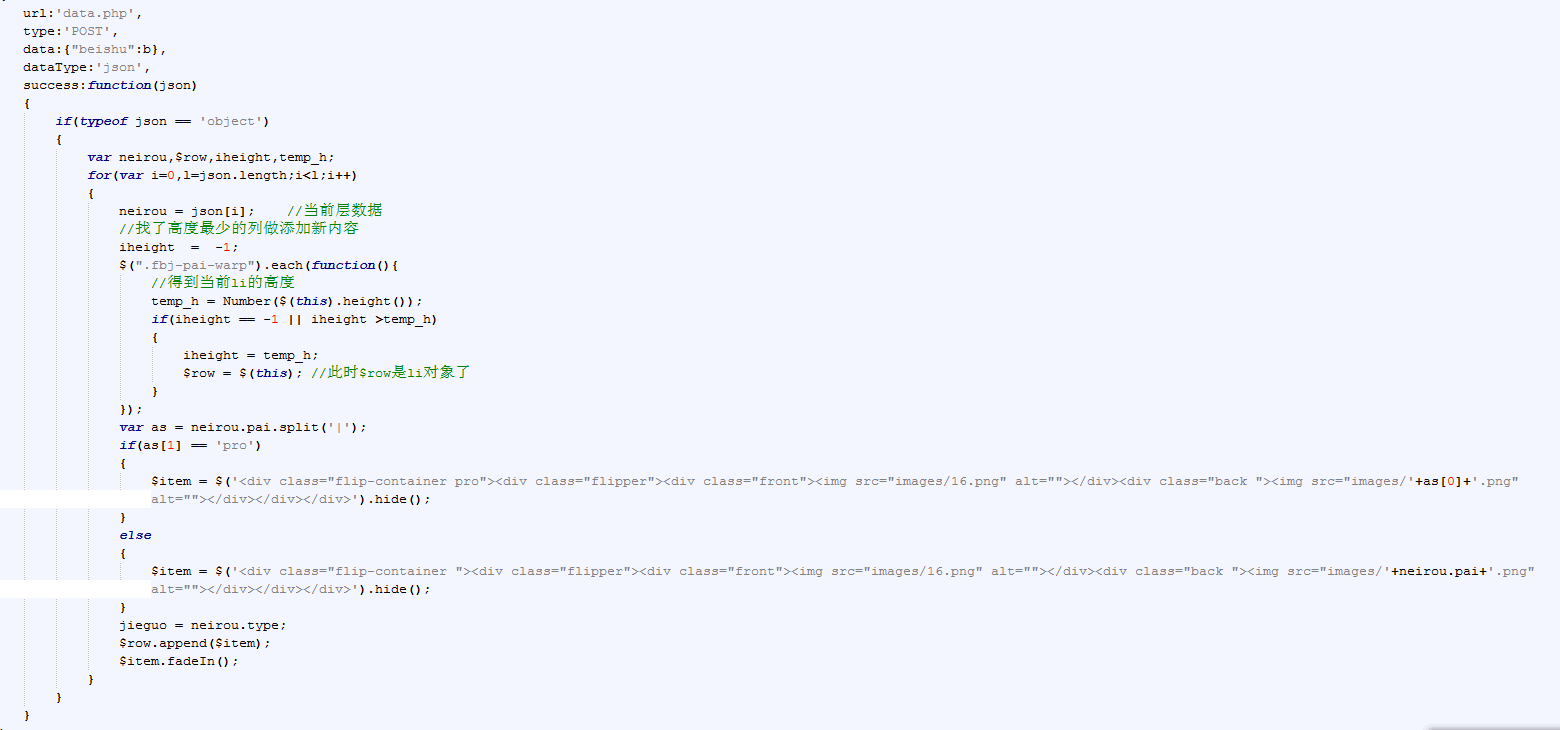
每次从后台得到5张图片的名字,然后ajax写到前台页面指定的div中,然后自动开始翻转5张图片,一次翻转一张,翻完就停止了,等待用户下一次操作
【吐槽】坏蛋学兵法
类似,这是个翻牌机游戏
每次出5张 默认是背面,然后开始翻,翻完出结果
【吐槽】눈_눈(好友就在你身后)
5张图压缩了打开不会慢啊--你图多大一张额
【吐槽】坏蛋学兵法
4k-10k
都很小,已经物理压缩了
就是翻牌的时候,会出现 头两张翻了,然后卡了,不动了,等好久又开始翻
【吐槽】눈_눈(好友就在你身后)
那直接组成雪碧图传啊
【吐槽】눈_눈(好友就在你身后)
太小了传会等待
就是组成一张图
【吐槽】坏蛋学兵法
对啊,我现在也是这样打算的关键我就很迷茫 这是我出牌的代码每次调用的时候明明已经写好了,显示牌的时候 就是一个根据路径展示为什么就会卡呢
这是我出牌的代码每次调用的时候明明已经写好了,显示牌的时候 就是一个根据路径展示为什么就会卡呢 【吐槽】눈_눈(好友就在你身后)
有木有url
用把图片作为背景 每次点击切换样式就行了